MockFrame
MockFrame
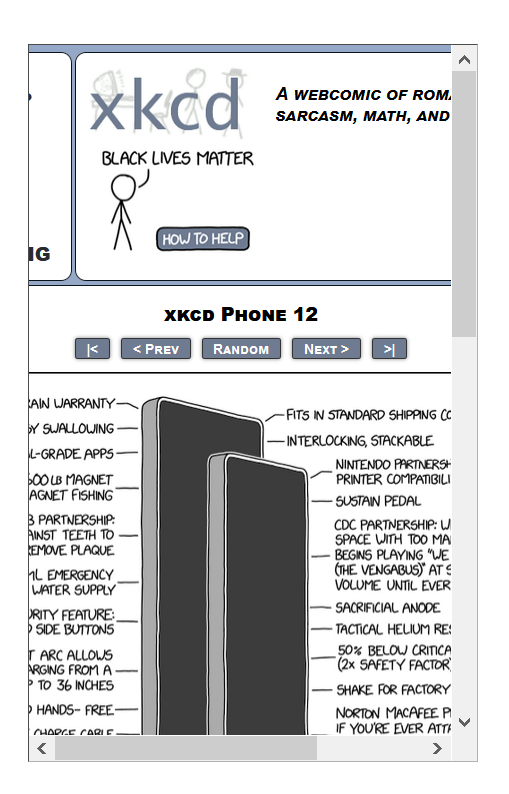
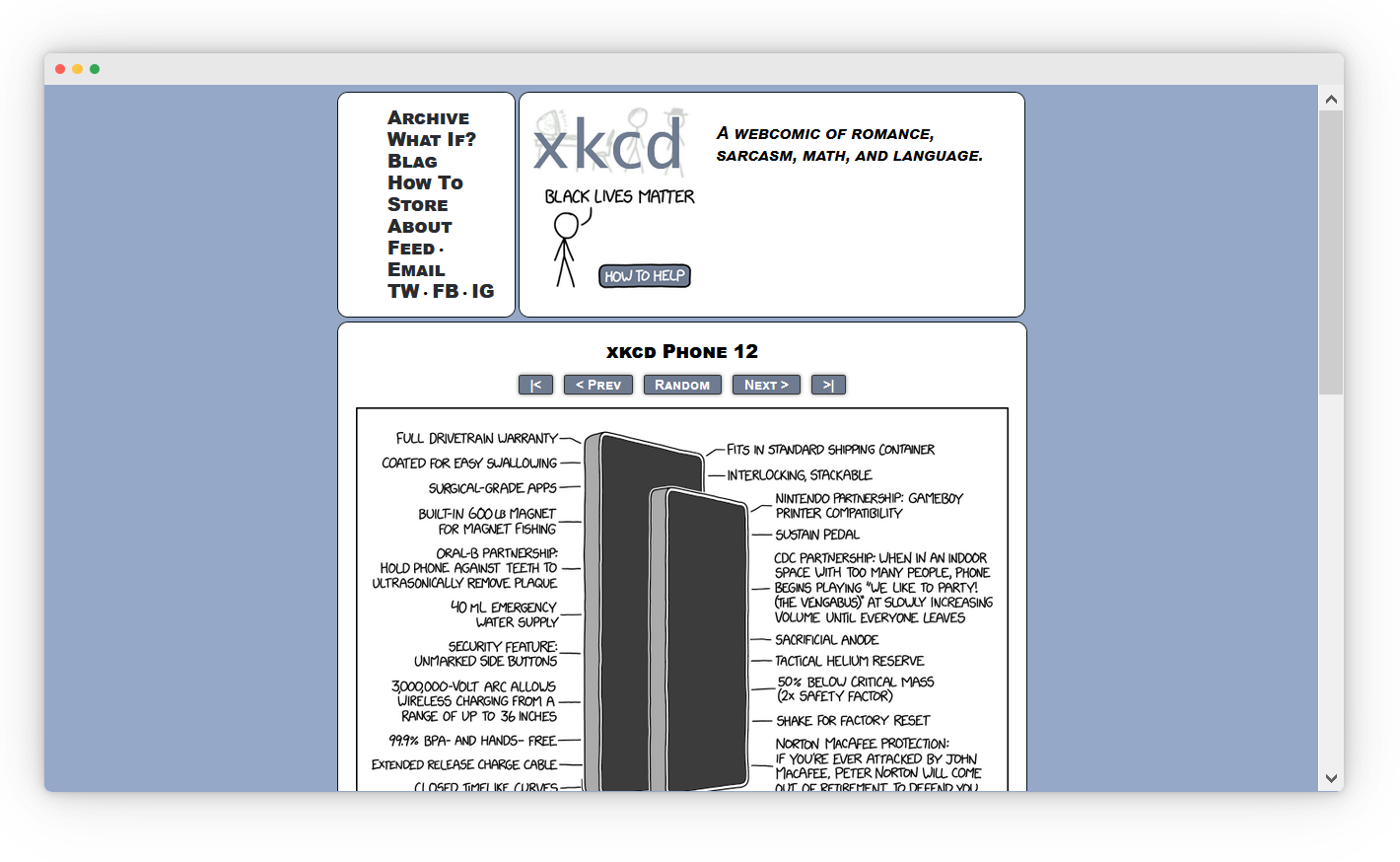
A JavaScript plugin that styles the
<iframe> elements present in your webpage like a
browser mockup!



Installation
CDN
<!-- non-minified -->
<script src="https://cdn.jsdelivr.net/gh/khalby786/mockframe@main/script.js"></script>
<!-- minified -->
<script src="https://cdn.jsdelivr.net/gh/khalby786/mockframe@main/script.min.js"></script>
Download file
Donwload the file here.
<script src="/path/to/mockframe.js"></script>
Usage
<script src="https://cdn.jsdelivr.net/gh/khalby786/mockframe@main/script.js"></script>
<script>
newMockFrame(); // and tada, it'll convert all your iframes to mockups
</script>
Configuration
You can customize certain settings of the iframe mockup style.
-
Dark Mode (default:
false, required:false)newMockFrame({ dark: true })
-
Window Styles (default:
"regular", required:false)-
Regular (
regular)newMockFrame({ style: "regular" })
-
Darken (
darken)newMockFrame({ style: "darken" })
-
Based on my browser mockup generator.
License
This project is licensed under the MIT License.